Developing a simple ExpressionEngine plugin to make our build process easier
Requirements for this example:
A server running ExpressionEngine 2.x.x (because that’s what I have running on my local development environment, specifically v2.7.2)
Setup
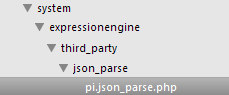
Let’s name and create our plugin folder, placing it in the third_party directory, and create within it a new file for our plugin. Take note of the naming convention:

What we’ll be coding
In this example we’ll create a plugin that reads from a json file and outputs the values we want, in this case for the purpose of making our build process easier by outputting the file names of our revved assets to our head and footer template files.
Our assets.json file, which we’ll place in our assets/ directory, might look something like this:
{
“app.css”: “app-ab76d80c4b.css”,
“app.js”: “app-291483d804.js”
}How you generate this file is up to you. I suggest gulp-rev
Plugin info
We’ll want to begin by filling in the $plugin_info array with appropriate values. Open the pi.json_parse.php file that we created earlier and paste in the following:
<?php
if ( ! defined(‘BASEPATH’)) exit(‘No direct script access allowed’);</p>
<p>/**
* JSON Parse
*/
$plugin_info = array(
‘pi_name’ => ‘JSON Parse’,
‘pi_version’ => ‘1.0.0’,
‘pi_author’ => ‘Dawid Pawelec’,
‘pi_author_url’ => ‘https://pawelecweb.com/’,
‘pi_description’ => ‘Parses a JSON file from the file system’,
‘pi_usage’ => Json_parse::usage()
);</p>
<p>?>You’ll notice we’re referencing a class Json_parse and function usage(). This is required to display the usage info in the plugin page within ExpressionEngine’s control panel. Let’s add this class and function now.
Plugin class
<?php
if ( ! defined(‘BASEPATH’)) exit(‘No direct script access allowed’);</p>
<p>/**
* JSON Parse
*/
$plugin_info = array(
‘pi_name’ => ‘JSON Parse’,
‘pi_version’ => ‘1.0.0’,
‘pi_author’ => ‘Dawid Pawelec’,
‘pi_author_url’ => ‘https://pawelecweb.com/’,
‘pi_description’ => ‘Parses a JSON file from the file system’,
‘pi_usage’ => Json_parse::usage()
);</p>
<p>/**
* Returns object property values
* within the tag pair.
*
* @package Json_parse
*/
class Json_parse {</p>
<p>/**
* ExpressionEngine plugins require this for displaying
* usage in the control panel
* @access public
* @return string
*/
public function usage()
{
ob_start();
?>
——————
EXAMPLE USAGE:
——————</p>
<pre><code>{exp:json_parse json="path/to/assets.json"}
<link rel="stylesheet" href="{site_url}css/{app.css}">
{/exp:json_parse}
</code></pre>
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
}
/* End of file pi.json_parse.php */
/* Location: ./system/expressionengine/third_party/json_parse/pi.json_parse.php */
?>
<p>At this point we have a basic skeleton of a plugin, and if we look in the control panel we’ll see that we indeed have a plugin installed named JSON Parse that however so far doesn’t do anything. Let’s add our main functionality to our class:
<?php
if ( ! defined(‘BASEPATH’)) exit(‘No direct script access allowed’);</p>
<p>/**
* JSON Parse
*/
$plugin_info = array(
‘pi_name’ => ‘JSON Parse’,
‘pi_version’ => ‘1.0.0’,
‘pi_author’ => ‘Dawid Pawelec’,
‘pi_author_url’ => ‘https://pawelecweb.com/’,
‘pi_description’ => ‘Parses a JSON file from the file system’,
‘pi_usage’ => Json_parse::usage()
);</p>
<p>/**
* Returns object property values
* within the tag pair.
*
* @package Json_parse
*/
class Json_parse {
public function Json_parse()
{
$this->EE =& get_instance();
$json = $this->_check_file($this->EE->TMPL->fetch_param(‘json’));</p>
<pre><code>if ($json)
{
$json_decoded = json_decode(file_get_contents($json));
$vars = array((array) $json_decoded);
$this->return_data = $this->EE->TMPL->parse_variables($this->EE->TMPL->tagdata, $vars);
}
</code></pre>
<p>}</p>
<p>/**
* Check File
*
* Check for file
*
* @access public
* @param string
* @return mixed - string if file exists, FALSE if not
*/
function _check_file($url)
{</p>
<pre><code>if ( ! file_exists($url) )
{
return FALSE;
}
return $url; }
</code></pre>
<p>/**
* ExpressionEngine plugins require this for displaying
* usage in the control panel
* @access public
* @return string
*/
public function usage()
{
ob_start();
?>
——————
EXAMPLE USAGE:
——————</p>
<pre><code>{exp:json_parse json="path/to/assets.json"}
<link rel="stylesheet" href="{site_url}css/{app.css}">
{/exp:json_parse}
</code></pre>
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
}
/* End of file pi.json_parse.php */
/* Location: ./system/expressionengine/third_party/json_parse/pi.json_parse.php */
?>
<p>And that’s it. We can now use our new template tag pair {exp:json_parse}{/exp:json_parse} in our template files.
In a subsequent post I will upgrade this plugin for use within the latest version of EE.